Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo biểu đồ cột đơn giản sử dụng Adobe Illustrator. Phương pháp này giúp bạn tạo ra những biểu đồ chuyên nghiệp và sinh động phù hợp với nhu cầu báo cáo hay trình bày của cá nhân và tổ chức.
Bước 1: Tạo tài liệu và thiết lập lưới
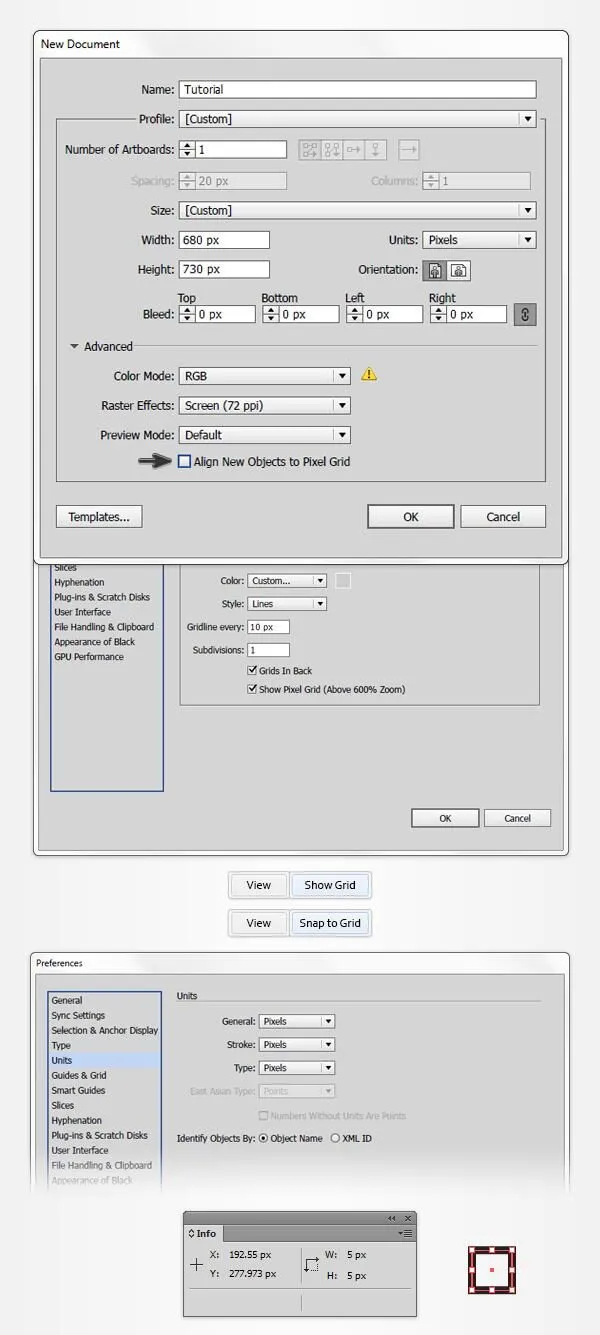
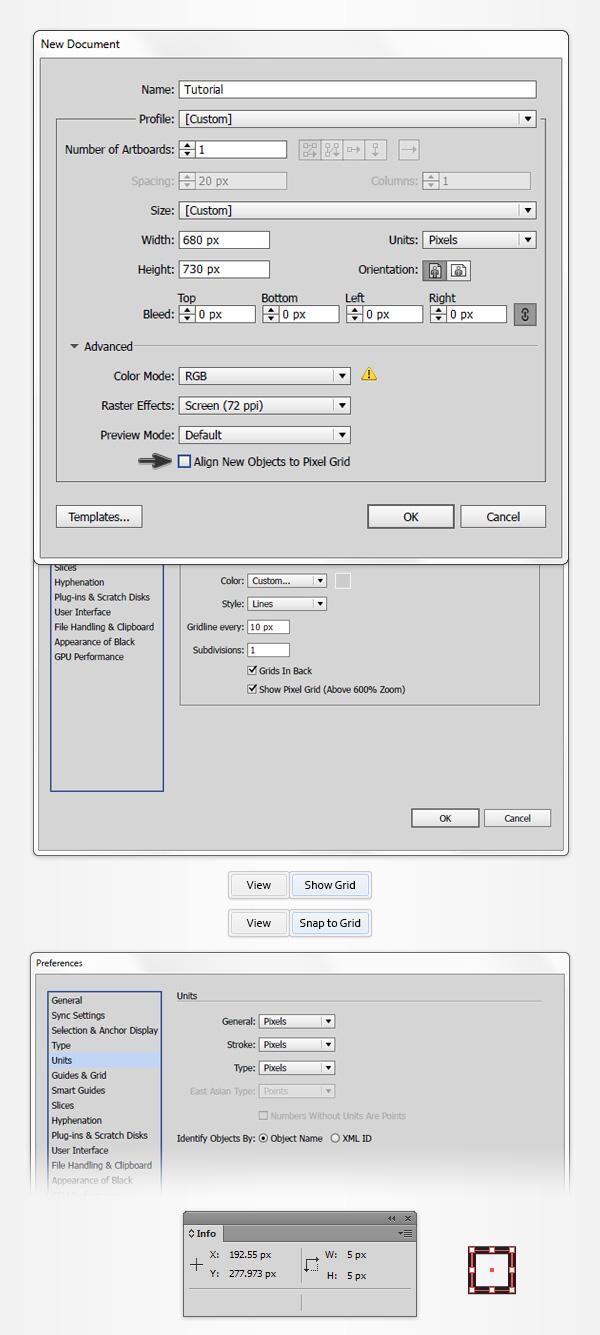
Để bắt đầu, nhấn Control-N để tạo tài liệu mới. Chọn đơn vị tính là Pixels và nhập kích thước 600 x 600 px. Nhấp vào nút Advanced để chọn chế độ màu RGB và độ phân giải 72 ppi. Sau đó, đảm bảo ô “Align New Objects to Pixel Grid” không được chọn rồi nhấp OK. Kích hoạt lưới bằng cách chọn View > Show Grid và Snap to Grid từ menu View. Thiết lập kích thước lưới bằng cách truy cập Edit > Preferences > Guides & Grid và đặt Gridline every là 10 px.

Thiết lập lưới
Bước 2: Tạo các hình dạng cơ bản
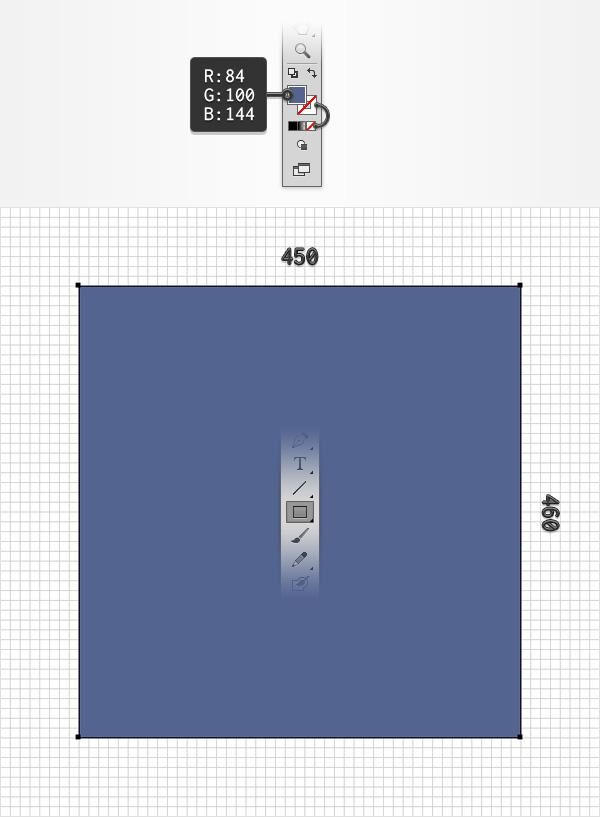
Sử dụng công cụ Rectangle Tool (M) từ toolbar để tạo một hình chữ nhật có kích thước 450 x 460 px, màu fill là R=84 G=100 B=144. Đặt hình chữ nhật này vào vị trí ban đầu để tạo nền cho biểu đồ.

Tạo hình chữ nhật cơ bản
Bước 3: Tạo hiệu ứng 3D
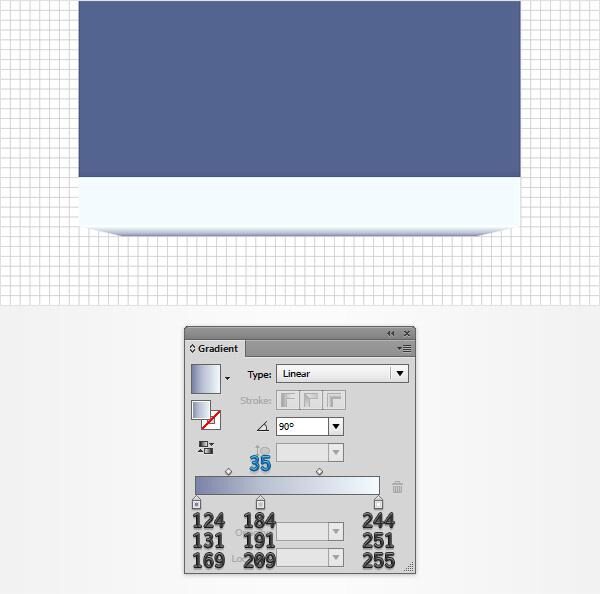
Để tạo cảm giác ba chiều cho biểu đồ, hãy vẽ một hình thang và áp dụng gradient để tạo hiệu ứng bóng. Sử dụng công cụ Rectangle Tool để vẽ một hình chữ nhật nhỏ (450 x 50 px) và chuyển nó thành hình thang bằng công cụ Direct Selection Tool (A).

Tạo hình thang với gradient
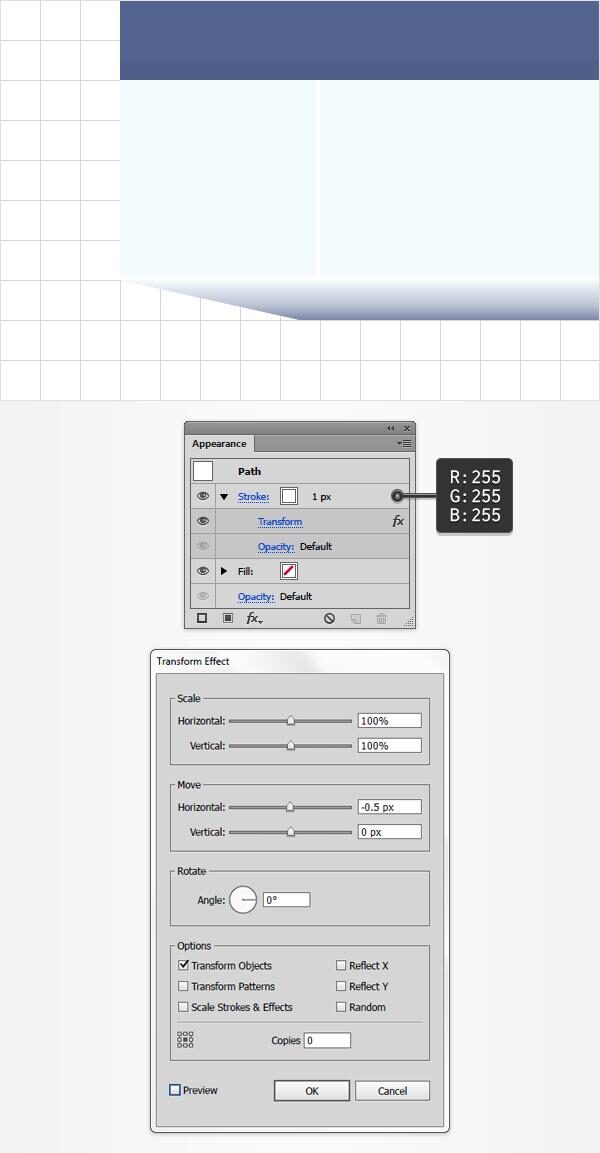
Bước 4: Thêm các đường phân chia và thanh màu
Sử dụng Pen Tool (P) để vẽ các đường phân chia ngang và dọc. Thay đổi màu và áp dụng các hiệu ứng như Distort & Transform để tạo sự sắc nét và phân biệt cho các thanh phân cách này.

Thêm đường phân chia
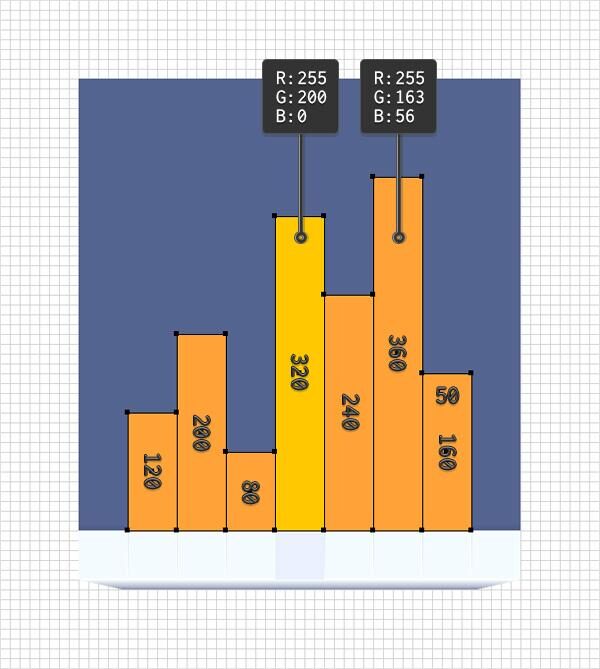
Bước 5: Tạo các thanh biểu đồ
Dùng Rectangle Tool để vẽ các thanh biểu đồ và tô màu theo ý muốn. Bạn có thể thay đổi tỉ lệ bằng hiệu ứng Transform cho phép các thanh hiển thị chính xác tỷ lệ so với dữ liệu mà bạn muốn biểu diễn.

Tạo thanh biểu đồ
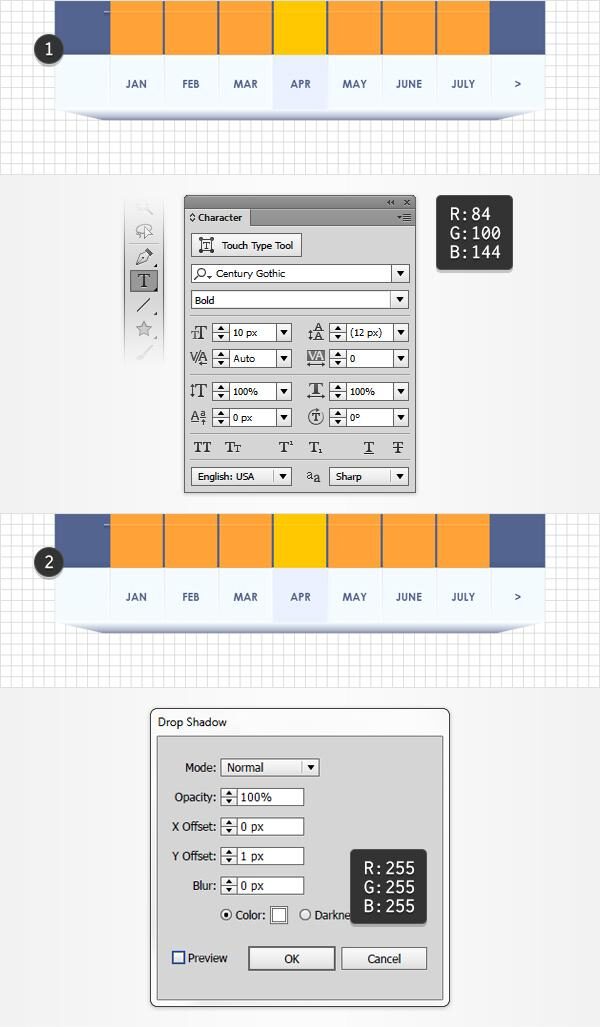
Bước 6: Thêm văn bản và chi tiết
Sử dụng Type Tool (T) để thêm các nhãn và chú thích cho biểu đồ. Đảm bảo chọn màu sắc và kiểu dáng tương thích với phong cách của biểu đồ tổng thể.

Thêm văn bản
Bước 7: Tích hợp nền và hiệu ứng bóng
Cuối cùng, tạo nền cho biểu đồ bằng một hình chữ nhật lớn phủ toàn bộ diện tích làm việc và thử nghiệm với màu sắc khác nhau cho thanh dữ liệu. Điều này giúp biểu đồ của bạn nổi bật và hấp dẫn hơn.
Trên đây là các bước chi tiết để tạo ra một biểu đồ cột đơn giản trong Adobe Illustrator. Với những thủ thuật này, bạn có thể dễ dàng tùy biến để tạo ra nhiều kiểu biểu đồ khác nhau phục vụ cho các mục đích sử dụng riêng. Hy vọng bài viết giúp ích cho bạn trong công việc thiết kế và trình bày dữ liệu.