Làm thế nào để trích xuất mã CSS từ Illustrator để sử dụng trong các dự án web? Illustrator không chỉ là công cụ thiết kế đồ họa mạnh mẽ mà còn hỗ trợ xuất mã CSS. Đây là cách bạn có thể trích xuất và xuất mã CSS cho các đối tượng hoặc toàn bộ bố cục trang được thiết kế trong phần mềm này.
Tại sao cần trích xuất CSS từ Illustrator?
Có thể bạn đã biết, CSS giúp điều chỉnh giao diện của văn bản và đối tượng trên một trang web, tương tự như định dạng ký tự và kiểu đồ họa. Khi làm việc với Illustrator để tạo bố cục trang HTML, bạn cũng có thể trích xuất mã CSS để duy trì sự thống nhất về phong cách.
Các Tính Năng của Bảng Thuộc Tính CSS
Bảng thuộc tính CSS trong Illustrator cung cấp nhiều tính năng hữu ích như:
- Sao chép và xem mã CSS: Xem và sao chép mã CSS cho các đối tượng đã chọn.
- Xuất mã CSS: Xuất mã CSS cho một hoặc nhiều đối tượng trong Illustrator vào một tệp riêng.
- Xuất ảnh có định dạng raster: Chuyển đổi và xuất các ảnh được thiết kế thành định dạng raster.
- Tạo mã CSS cho từng trình duyệt: Tạo mã CSS được tối ưu hóa cho các trình duyệt khác nhau.
Hướng dẫn chi tiết để trích xuất mã CSS
Để xem và trích xuất mã CSS, thực hiện theo các bước sau:
- Mở bảng thuộc tính CSS: Chọn Window > CSS Properties. Đảm bảo rằng tất cả các đối tượng trong tài liệu của bạn đã được đặt tên trong bảng Layer.
- Hiển thị mã CSS:
- Đối với một đối tượng: Chọn đối tượng và mã CSS sẽ hiển thị trong bảng CSS Properties.
- Đối với nhiều đối tượng: Giữ phím Shift, chọn nhiều đối tượng và chọn “Generate CSS”.
- Đối với tất cả các đối tượng: Nhấn Ctrl/Cmd + A để chọn tất cả và chọn “Generate CSS”.
- Lấy mã CSS:
- Sao chép mã đã chọn: Chọn mã và chọn Copy Selected Style để sao chép vào clipboard.
- Xuất mã CSS: Chọn menu CSS Properties Panel và chọn Export Selected CSS để lưu như một tệp.
Khi lưu, hãy lựa chọn từ các tùy chọn trong hộp thoại CSS Export Options để phù hợp với nhu cầu của bạn.

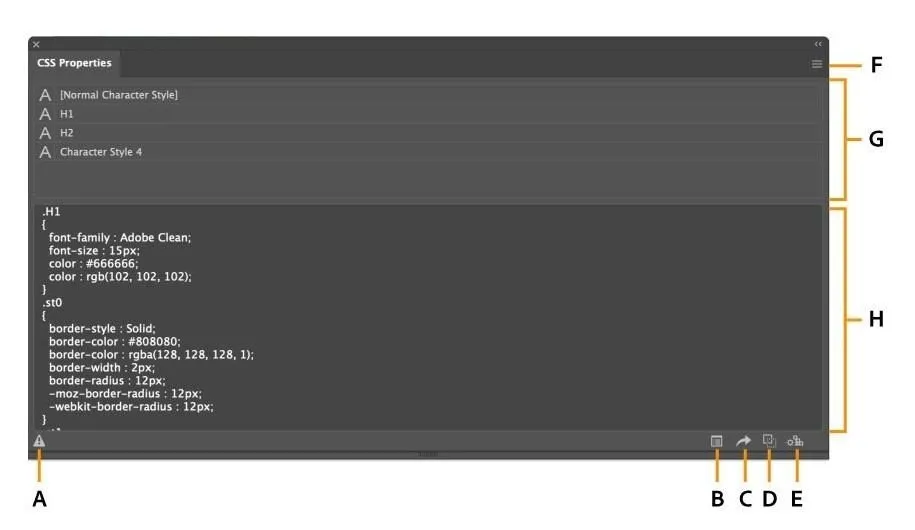
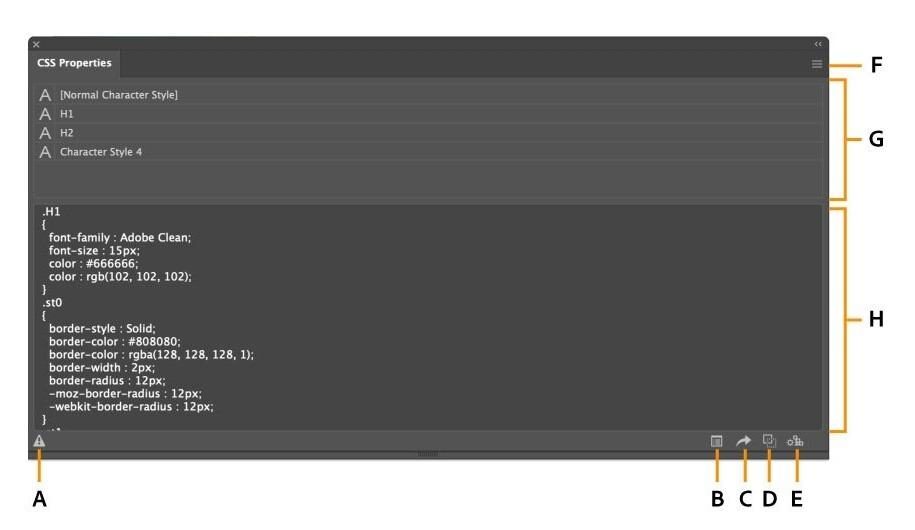
Bảng Thuộc Tính CSS Trong Illustrator
Kết luận
Illustrator cung cấp các công cụ mạnh mẽ để không chỉ thiết kế mà còn tối ưu hóa cho việc phát triển web. Trích xuất CSS từ Illustrator giúp duy trì sự nhất quán trong thiết kế và tiết kiệm thời gian trong quá trình sáng tạo. Theo dõi những bước trên để dễ dàng quản lý phong cách và bố cục trang web của bạn hiệu quả hơn. Hãy thử và cảm nhận sự khác biệt trong quy trình thiết kế của bạn hôm nay!