Trong thời kỳ kỹ thuật số phát triển, việc tạo ra hình ảnh động từ các vector đã trở nên dễ dàng hơn bao giờ hết nhờ công cụ Puppet Warp Tool trong Adobe Illustrator. Công cụ này giúp bạn điều chỉnh linh hoạt các phần của hình minh hoạ vector mà không cần thay đổi nhiều điểm neo. Dưới đây là hướng dẫn chi tiết để tạo hoạt ảnh cho hình vẽ vector của bạn chỉ trong sáu bước đơn giản.
Bước 1: Chuẩn bị vector minh họa
Trước khi bắt đầu, hãy xác định phần nào của hình minh họa bạn muốn làm chuyển động. Điều này có thể là toàn bộ hình hoặc chỉ một vài phần như cánh tay hoặc chân. Bạn nên nhóm các đối tượng liên quan bằng cách sử dụng phím tắt Command + G để dễ dàng điều chỉnh mà không ảnh hưởng đến toàn bộ hình minh họa.
 Hình ảnh vector ban đầu
Hình ảnh vector ban đầu
Bước 2: Điều chỉnh với Puppet Warp Tool
Chọn một hình dạng hoặc nhóm các đối tượng vector bằng công cụ Selection Tool (V), sau đó kích hoạt Puppet Warp Tool. Điều này cho phép bạn tạo lưới đa giác trên hình dạng để di chuyển và điều chỉnh các điểm một cách linh hoạt.
Để di chuyển một điểm, chỉ cần nhấp và kéo trong khi Puppet Warp Tool đang được chọn. Bạn có thể thêm hoặc xóa các điểm để tinh chỉnh chuyển động theo ý muốn.
Bước 3: Tinh chỉnh chuyển động
Khi các điều chỉnh được hoàn tất, sao chép hình ảnh bằng cách sử dụng Artboard Tool (Shift + O) và kéo bảng vẽ để tạo ra các phiên bản khác nhau của hình ảnh. Mỗi phiên bản sẽ thay đổi đôi chút để tạo ra hoạt ảnh liên mạch.
Bước 4: Sử dụng Photoshop
Xuất mỗi artboard từ Illustrator và kéo các tệp vào một tài liệu Photoshop mới. Sắp xếp các layer theo thứ tự mong muốn trên timeline video để tạo ra hoạt ảnh.
Bước 5: Tạo timeline hoạt ảnh
Mở bảng Timeline trong Photoshop và nhấn Create Timeline. Rút ngắn khung của mỗi layer và sắp xếp chúng liên tiếp để tạo ra hoạt ảnh dừng chuyển động. Hãy đảm bảo kích hoạt tính năng loop để hoạt ảnh có thể chạy liên tục.
Bước 6: Xuất GIF
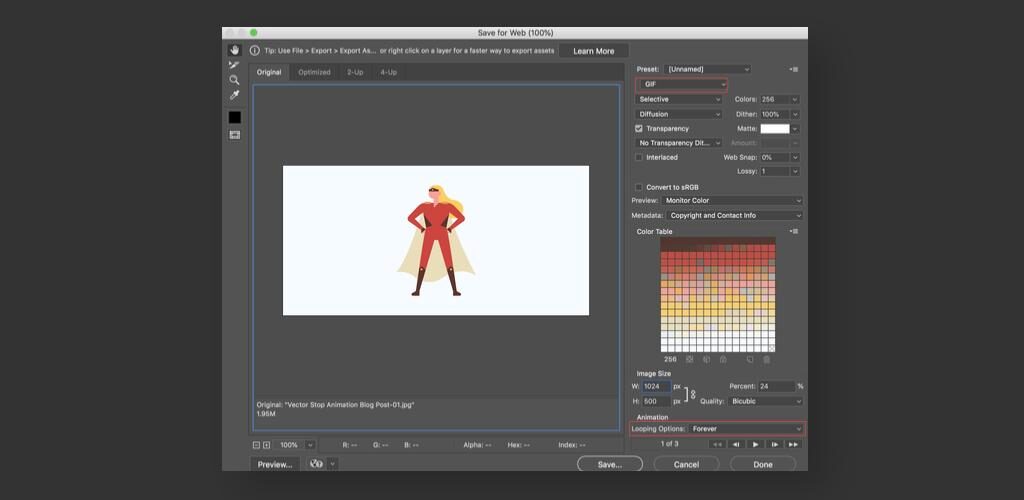
Cuối cùng, để xuất thành công hoạt ảnh dưới dạng GIF, chọn File > Export > Save for Web (Legacy). Đảm bảo chọn định dạng GIF và thiết lập Loop Option là Forever. Bạn có thể thay đổi kích thước GIF nếu cần.
 Xuất GIF từ Photoshop
Xuất GIF từ Photoshop
Chúc bạn thành công trong việc tạo ra những hình ảnh động sống động từ các vector với công cụ Puppet Warp Tool. Việc này không chỉ giúp tiết kiệm thời gian mà còn mở rộng khả năng sáng tạo cho mọi nhà thiết kế.