Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo hiệu ứng chữ với bóng dài phong cách retro trong Adobe Illustrator. Kỹ năng này sẽ giúp bạn tạo ra những thiết kế độc đáo và bắt mắt.
Bắt đầu với cài đặt văn bản
Bước 1: Tạo tài liệu mới
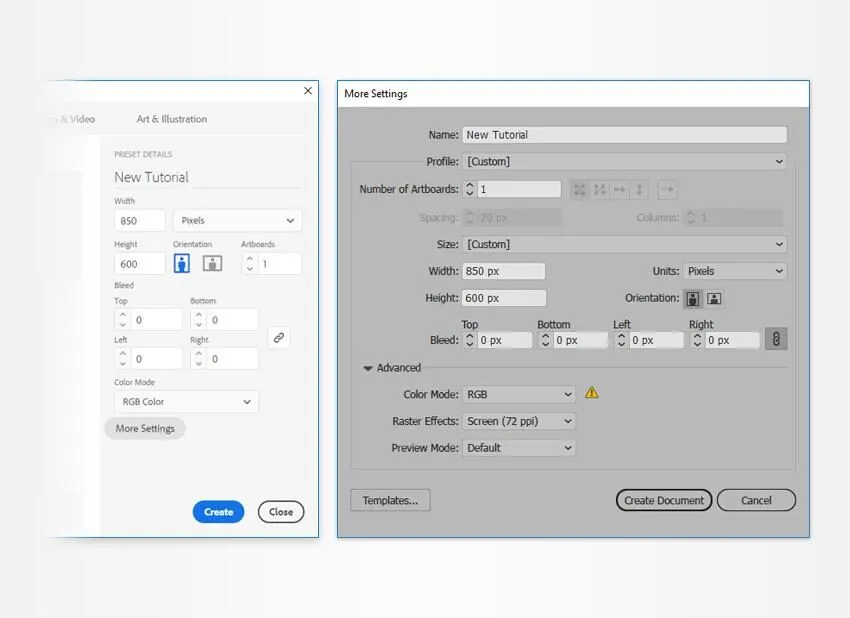
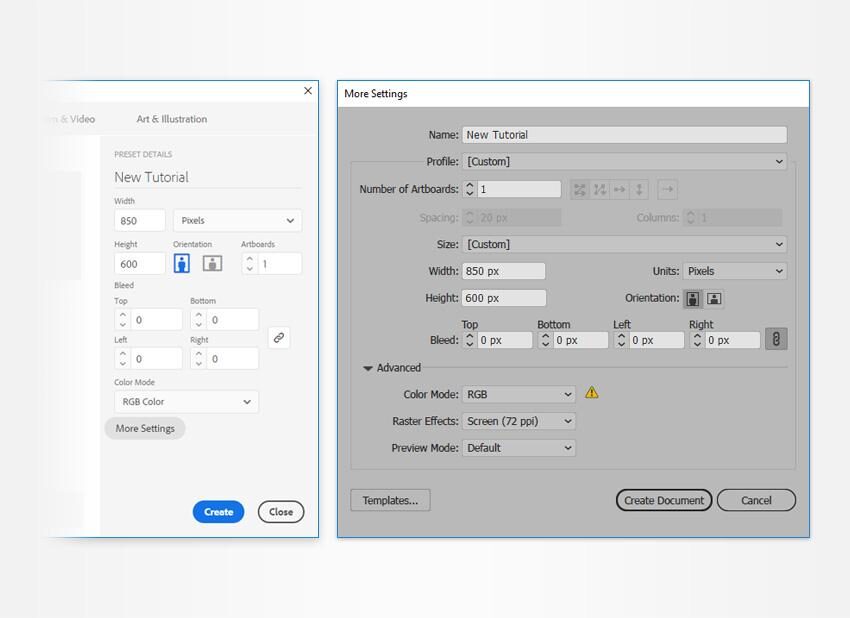
Nhấn Control-N để mở một tài liệu mới. Đặt đơn vị đo là Pixel, và nhập các thông số kích thước Rộng: 850 px và Cao: 610 px. Trong cài đặt chi tiết hơn, chọn Color Mode là RGB và Raster Effects là Screen (72 ppi), sau đó nhấn Create Document. Đảm bảo chuyển đổi đơn vị đo trong Edit > Preferences > Units sang pixel.

Tạo tài liệu mới trong Illustrator
Bước 2: Tạo văn bản
Sử dụng Type Tool (T) và mở bảng Character (Window > Type > Character). Chọn phông chữ Insaniburger với kích thước 200 px. Nhấp vào bảng điều khiển để tạo văn bản mong muốn với màu đen.

Tạo chữ với phông Insaniburger
Bước 3: Đặt màu sắc cho từng chữ
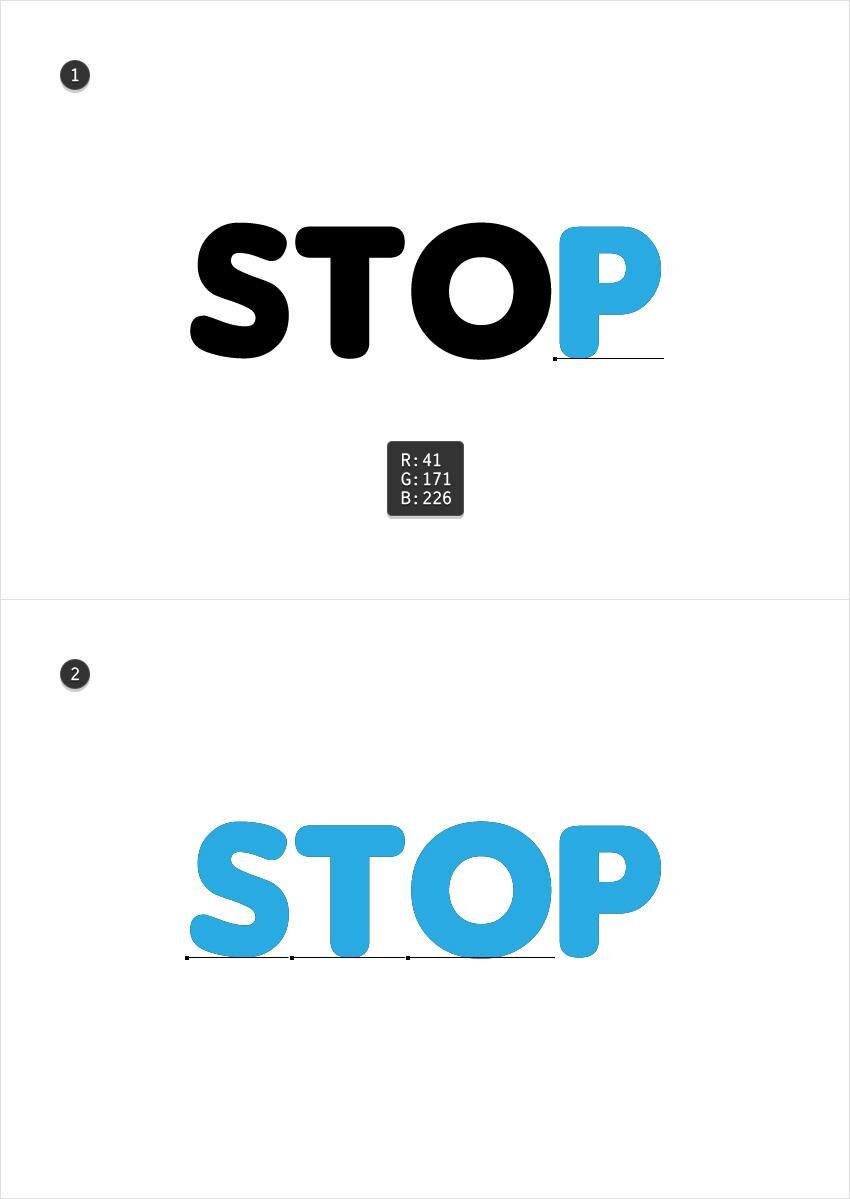
Tiếp tục dùng Type Tool (T), tạo các chữ cái riêng biệt và đổi màu chúng thành màu xanh lá cây. Sau khi hoàn thành, hãy xóa văn bản màu đen ban đầu trong bảng điều khiển Layer (Window > Layers).

Áp dụng màu sắc cho từng chữ cái
Thêm hiệu ứng Long Shadow
Bước 1: Chuẩn bị màu sắc
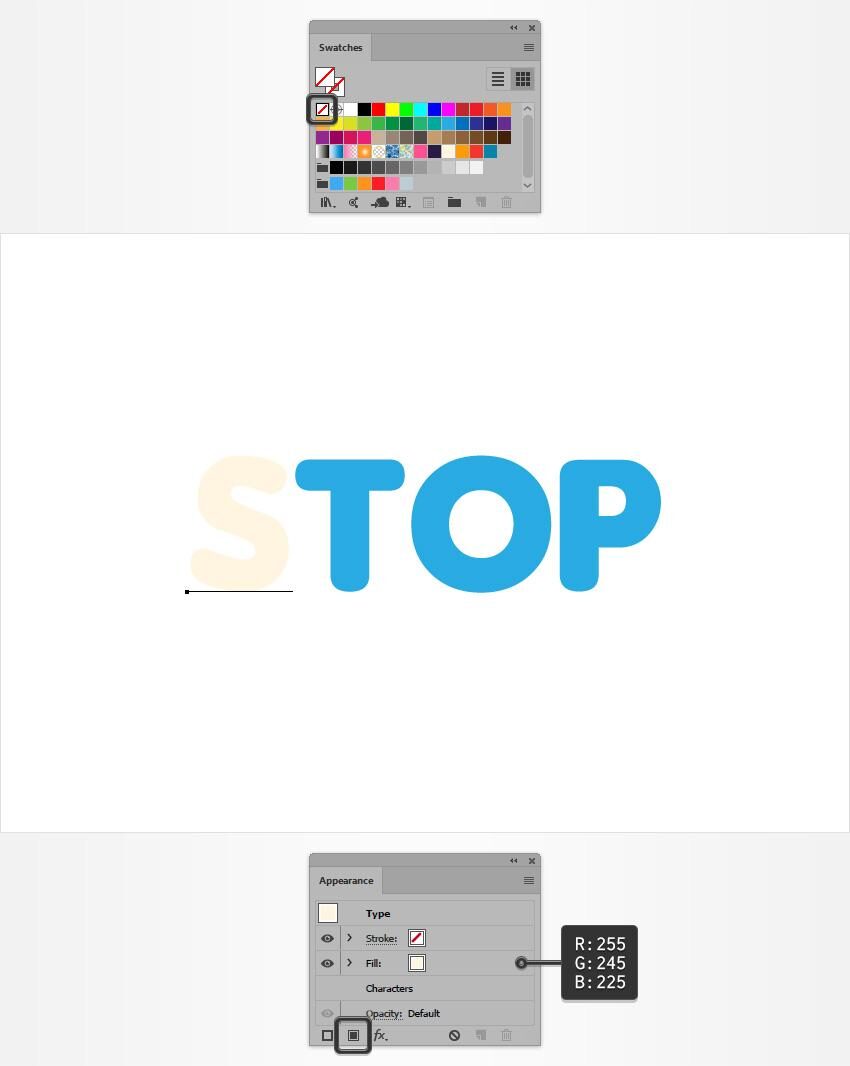
Chọn một chữ cái và vào Swatches (Window > Swatches), nhấn nút [None] để xóa màu chữ. Chuyển sang bảng Appearance (Window > Appearance), thêm một fill mới với màu R = 255 G = 245 B = 225.

Chuẩn bị màu sắc mới
Bước 2: Áp dụng hiệu ứng Transform
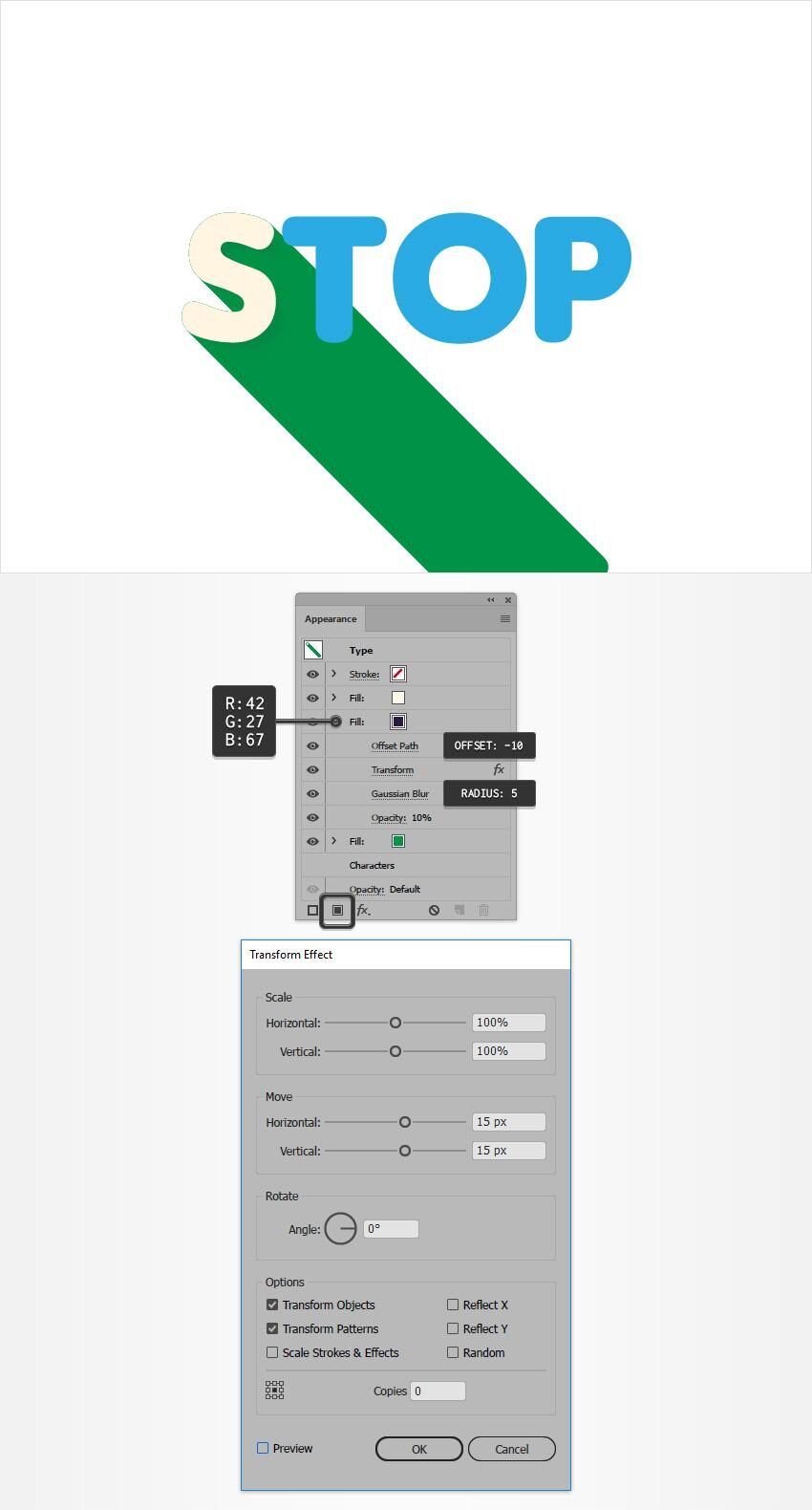
Vẫn chọn chữ cái, trong Appearance, đặt màu fill là R = 0 G = 146 B = 69. Vào Effect > Distort & Transform > Transform, cài đặt Move thành 0,5px theo chiều ngang và dọc, và đặt Copies là 700, rồi nhấn OK.

Áp dụng hiệu ứng Transform
Bước 3: Thêm và điều chỉnh bóng
Chọn chữ cái và giảm Opacity xuống 10%. Vào Effect > Path > Offset Path, nhập -10 px Offset rồi nhấp OK. Tiếp tục với Effect > Distort & Transform > Transform, cài đặt Move thành 15px, nhấp OK, và sau đó sử dụng Effect > Blur > Gaussian Blur, cài đặt Radius là 5px rồi nhấn OK.

Thêm và điều chỉnh bóng dài
Tạo nền và thêm nội dung
Bước 1: Tạo nền
Dùng Rectangle Tool (M) để tạo một hình chữ nhật bao quanh toàn bộ văn bản. Đặt màu fill là R = 42 G = 27 B = 67 và đưa nó dưới lớp văn bản (sử dụng Shift-Control-[).

Tạo nền cho văn bản
Bước 2: Thêm văn bản phụ
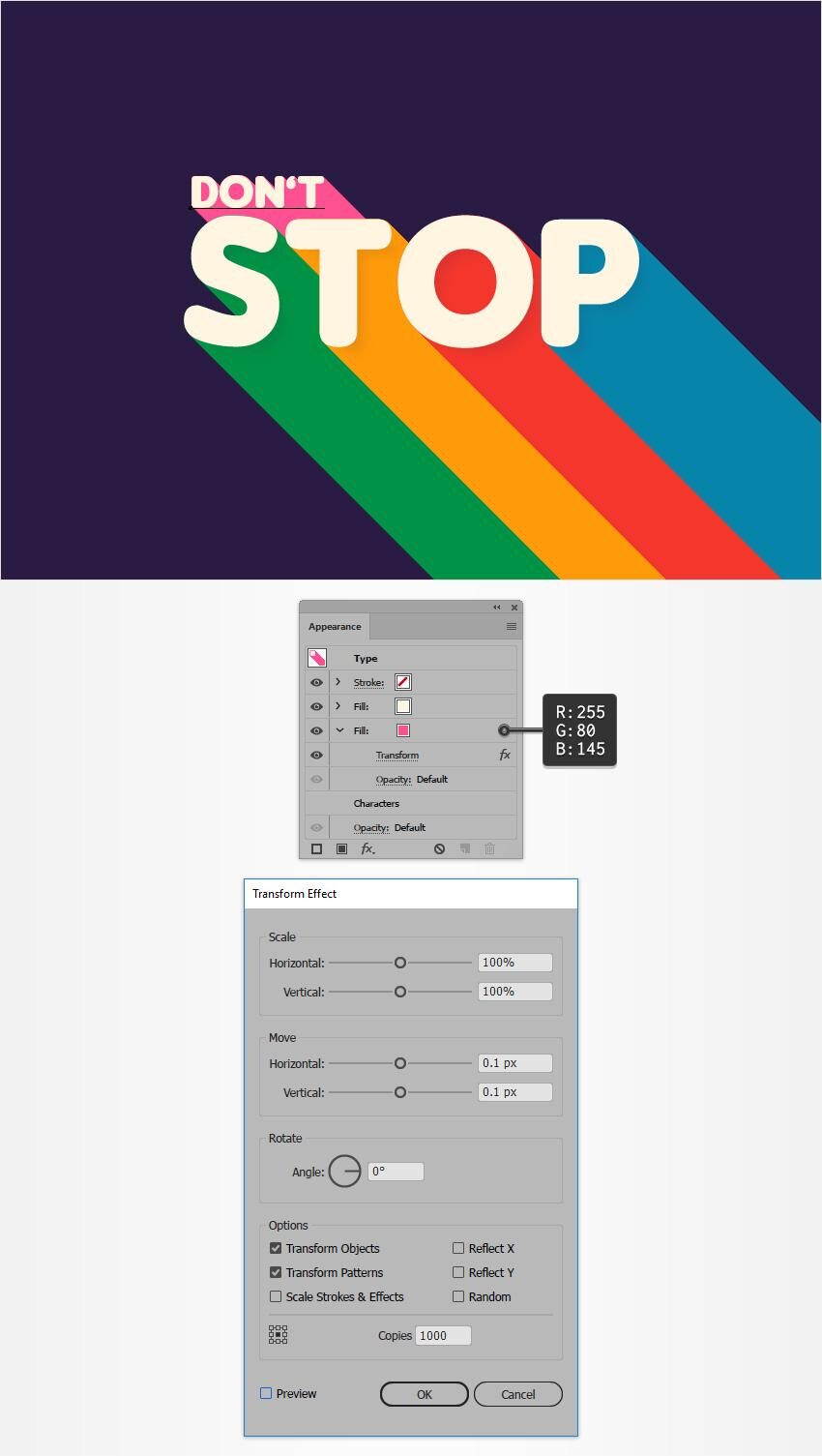
Sử dụng Type Tool (T), tạo văn bản phụ với phông Insaniburger, kích cỡ 50 px. Đặt màu fill cho văn bản mới là R = 255 G = 245 B = 225.

Thêm văn bản phụ
Bước 3: Áp dụng hiệu ứng cho văn bản phụ
Chọn văn bản phụ và thêm hiệu ứng Drop Shadow từ Effect > Stylize > Drop Shadow, điều chỉnh các thông số phù hợp để tạo bóng và hoàn thiện thiết kế.

Áp dụng hiệu ứng cho văn bản phụ
Chúc mừng, bạn đã hoàn thành! Hy vọng hướng dẫn này sẽ hữu ích và khuyến khích bạn áp dụng kỹ thuật này trong các dự án sáng tạo tiếp theo.